| .chglog | ||
| .dockerfiles | ||
| .sandstorm | ||
| app | ||
| cmd/tube | ||
| importers | ||
| media | ||
| static | ||
| templates | ||
| tools | ||
| uploads | ||
| utils | ||
| videos | ||
| .dockerignore | ||
| .drone.yml | ||
| .gitignore | ||
| .goreleaser.yml | ||
| .yamllint.yml | ||
| _config.yml | ||
| AUTHORS | ||
| CHANGELOG.md | ||
| config.json | ||
| doc.go | ||
| docker-compose.yml | ||
| Dockerfile | ||
| Dockerfile.goreleaser | ||
| go.mod | ||
| go.sum | ||
| LICENSE | ||
| LICENSE.old | ||
| Makefile | ||
| preflight.sh | ||
| README.md | ||
| screenshot-1.png | ||
| screenshot-2.png | ||
| version.go | ||
tube
tube is a Youtube-like (without censorship and features you don't need!)
Video Sharing App written in Go which also supports automatic transcoding to
MP4 H.264 AAC, multiple collections and RSS feed.
Features
- Easy to add videos (just move a file into the folder)
- Easy to upload videos (just use the builtin uploader and automatic transcoder!)
- Builtin ffmpeg-based Transcoder that automatically converts your uploaded content to MP4 H.264 / AAC
- Builtin automatic thumbnail generator
- No database (video info pulled from file metadata, or files next to it)
- No JavaScript (the player UI is entirely HTML, except for the uploader which degrades!))
- Easy to customize CSS and HTML template
- Automatically generates RSS feed (at
/feed.xml) - Clean, simple, familiar UI
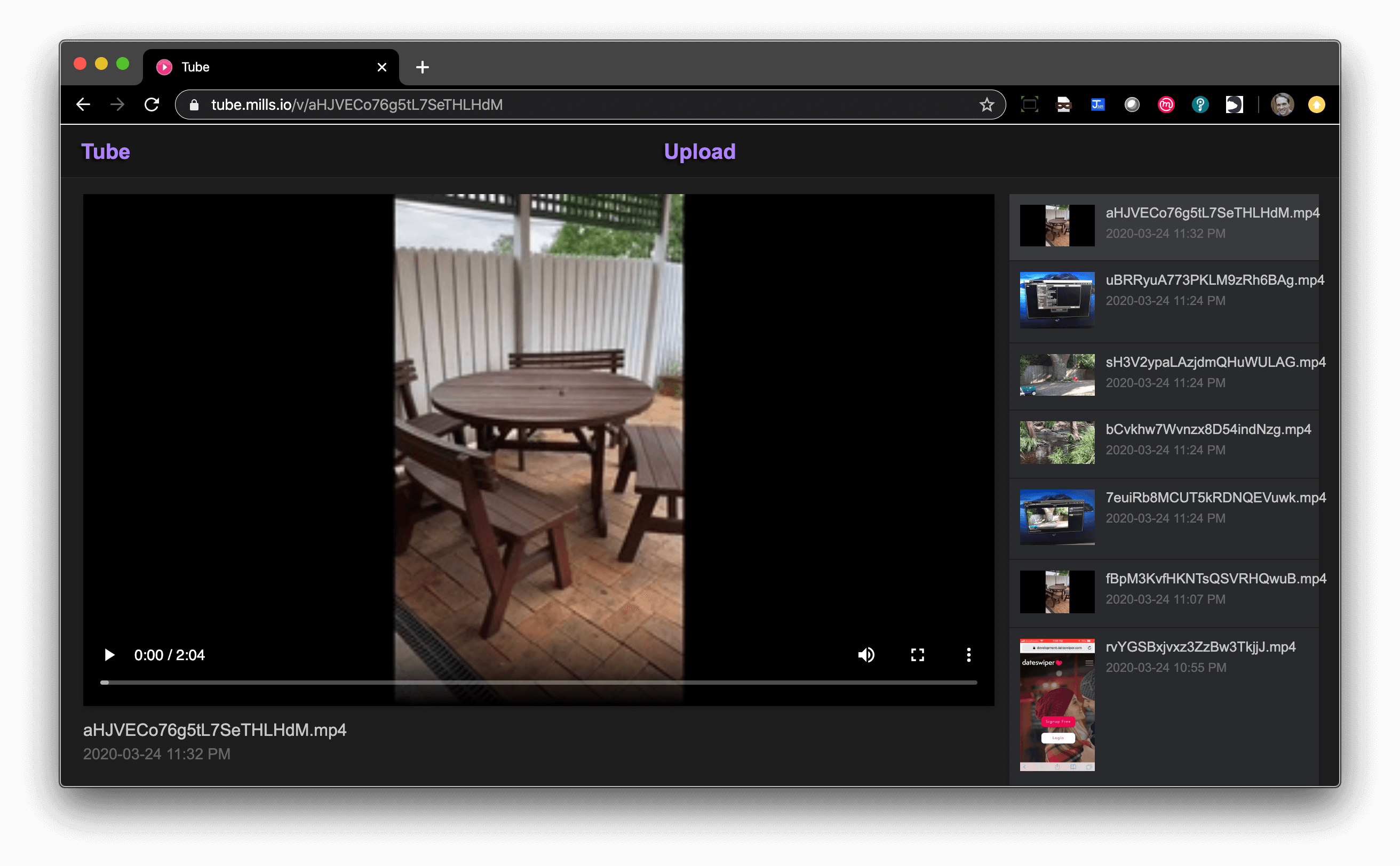
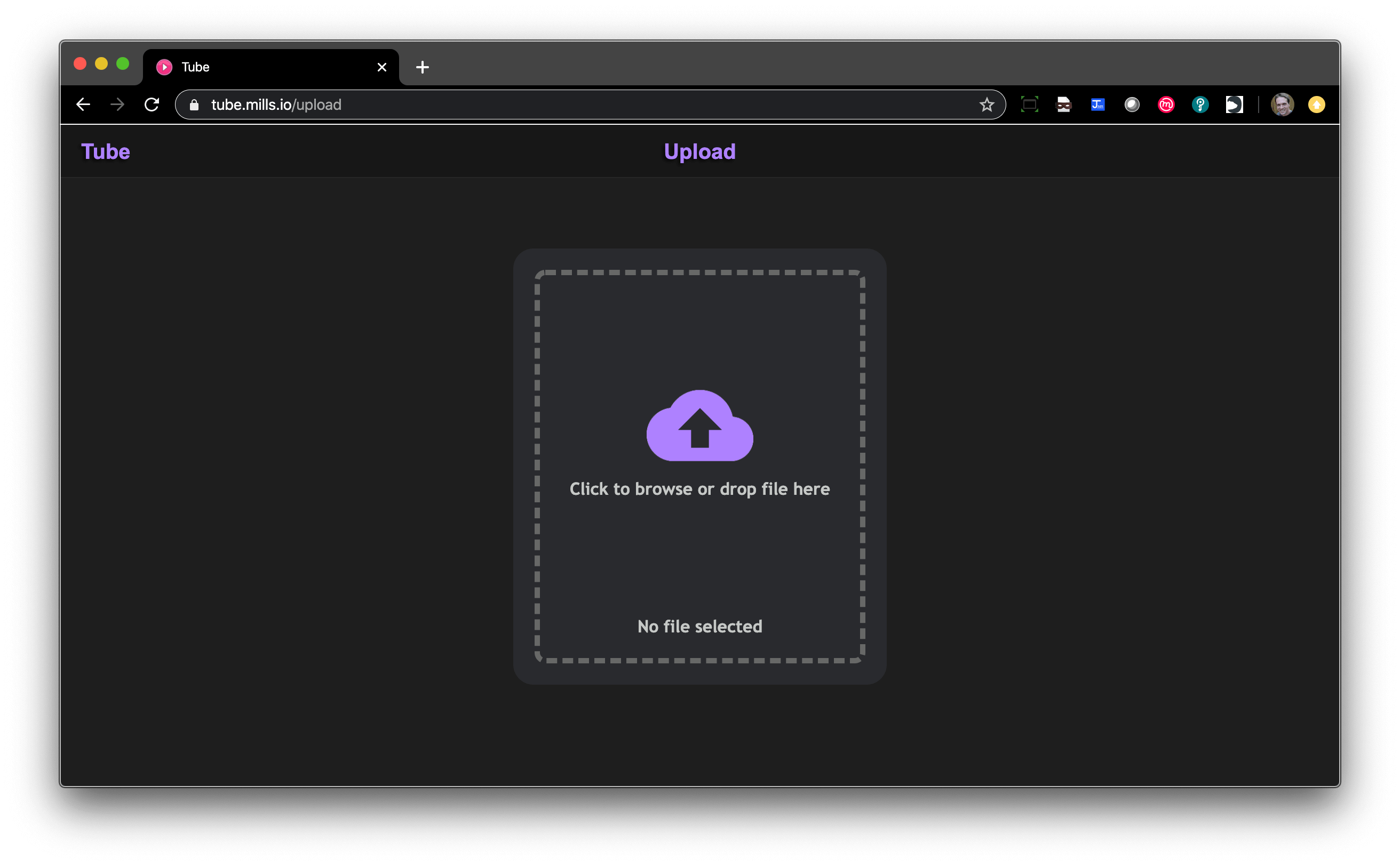
Screenshots
Getting Started
Prebuilt Release Binaries
- Go grab the latest binary from the Releases page for your platform / operating system.
- Extract the archive.
- Run
./tube
Open http://127.0.0.1:8000/ in your Browser!
Published Docker Images
$ docker pull prologic/tube
$ docker run -p 8000:8000 -v /path/to/data:/data
Open http://DOCKER_MACHINE_IP:8000/ in your Browser!
Where DOCKER_MACHINE_IP is the IP Address of your Docker Node.
Building From Source
$ git clone https://git.mills.io/prologic/tube
$ cd tube
$ make build
$ ./tube
Open http://127.0.0.1:8000/ in your Browser!
A Production Deployment
A Production Deployment can be found at https://tube.mills.io/ -- This is run and managed via a Docker Swarm cluster with a Docker-Compose / Stack very similiar to the one you can find in the repo: docker-compose.yml
Beyond this a "Production Deployment" is out-of-scope at this time for the documentation being provided here. Please don't hesitate to file an Issue however for ask for help or advice or contact the author directly!
Configuration
tube can be configured to suit your particular needs and comes by default with
a sensbile set of defaults. There is also a default configuration at the
top-level config.json that you can use as a start point and
modify to suite your needs.
To Run tube with a provided configuration just pass the -c /path/to/config
option; for example:
$ tube -c config.json
Everything in the configuration is optional as the builtin defaults are used if you do not supply anything, omit some sections or values or the configuration is invalid. Refer to the default config.json for the builtin defaults (this files matches the builtin defaults).
Here are some documentation on key configuration items:
Library Options and Upload / Video Paths(s)
{
"library": [
{
"path": "videos",
"prefix": "",
"preserve_upload_filename": false
}
],
}
- Set
pathto the value of the path where you want to store videos and wheretubewill watch for new video files to show up. - Set
prefixto add a directory component in the video URL. - Set the (optional)
preserve_upload_filenameparameter totrue, to to preserve the name of files that are uploaded to this location.
When tube sees a video file in path it will read the metadata directly
from the video file. Next it will look for a .yml file with the same stem
(Same filename, different extension). Any tag extracted from the video file
can be overridden here.
title: Something Funny
description: A short little funny video
Lastly, tube will look for a .jpg file with the same stem,
to use as thumbnail image.
You can add more than one location for video files.
{
"library": [
{
"path": "/path/to/cat/videos",
"prefix": "cats",
"preserve_upload_filename": true
},
{
"path": "relative/dog/directory/",
"prefix": "dogs"
},
],
}
The path will be visible on the upload page and clients can select a
destination for their uploads. Both prefix and path need to be unique.
Server Options / Upload Path and Max Upload Size
{
"server": {
"host": "0.0.0.0",
"port": 8000,
"store_path": "tube.db",
"upload_path": "uploads",
"preserve_upload_filename": false,
"max_upload_size": 104857600
}
}
- Set
hostto the interface you wish to bind to. If you want to only bind your local machine (ie: localhost) set this to127.0.0.1. - Set
portto any port you wish to bind the listening socket of the server to. It doesn't matter what it is as long as there it doesn't collide with a port already in use on your system. - Set
store_pathto a directory wheretubewill store statistics on videos viewed. - Set
upload_pathto a directory that you wish to use as a temporary working space fortubeto store uploaded videos and process them. This can be a tmpfs file system for example for faster I/O. - Set
preserve_upload_filenameparameter totrueand tube will try to preserve the filename that was transmitted by the client. The default is to give random filenames to uploaded files. If you set it totruein the "server" node, it will be active for all library locations. - Set
max_upload_sizeto the maximum number of bytes you wish to impose on uploaded and imported videos. Upload(s)/Import(s) that exceed this size will by denied by the server. This is a saftey measure so as to not DoS the Tube server instance. Set it to a sensible value you see fit.
Thumbnailer / Transcoder Timeouts
{
"thumbnailer": {
"timeout": 60
},
"transcoder": {
"timeout": 300,
"sizes": null
}
}
-
Set
timeoutto the no. of seconds to permit for thumbnail generation and video transcoding. This value has to be large enough for thumbnail generation and transcoding to take place depending on themax_upload_sizepermitted. These values also depend on the underlying performance of the machine Tube runs on. Use sensible values for yourmax_upload_size+ system performance. This is a safety measure to ensure background processed do not run away and/or hog system resources. The thumbnailer and transcoder processes will be killed if their execution time exceeds these values. -
Set
sizesto an map ofsize=>suffixthat you wish to support for transcoding videos to lower quality on Upload/Import. This is especially useful for serving up videos to users that have poor bandwidth or where data charges are high for them. The following is a valid map:
{
"transcoder": {
"sizes": {
"hd720": "720p",
"hd480": "480p",
"nhd": "360p",
"film": "240p"
}
}
}
Transcoding is currently done into am MP4 container with H.264 video codec and AAC audio codec.
HEVC / H.265 It is easy to add, but due to current browser and mobile device limitation we stick
with H.264 as default for now. If you want to add H.265 support, we are open for pull requests
that allow configuring the target codec e.g. via the transcoder section in config.json.
Optionally Require Password for Uploading
You might be hosting a page where the public can view video, but you don't want others to be able to upload and add content.
By specifying a password as an environment variable when running tube
you can require this password to be provided when you access /upload.
The username will always be uploader.
$ auth_password=upload123 tube -c config.json
Feed (RSS) Configuration
{
"feed": {
"external_url": "",
"title": "Feed Title",
"link": "http://your-url.example/about",
"description": "Feed Description",
"author": {
"name": "Author Name",
"email": "author@somewhere.example"
},
"copyright": "Copyright Text"
}
}
- Fill these values out as you see fit. If you are familiar with RSS these should be straight forward :)
Content Proprietary Notices Configuration
{ "copyright": { "content": "All Content herein Public Domain and User Contributed." } }
Contributors
Thank you to all those that have contributed to this project, battle-tested it, used it in their own projects or products, fixed bugs, improved performance and even fix tiny typos in documentation! Thank you and keep contributing!
You can find an AUTHORS file where we keep a list of contributors to the project. If you contriibute a PR please consider adding your name there. There is also Github's own Contributors statistics.
License
tube source code is available under the MIT License.
Previously based off of tube by davy wybiral . (See LICENSE.old)
App icon is licensed under the Apache license from Google Noto Emoji.