From e3a7f15791db3c98bb80136a133748223fc26e05 Mon Sep 17 00:00:00 2001
From: Yarden Shoham <hrsi88@gmail.com>
Date: Fri, 4 Nov 2022 21:33:50 +0200
Subject: [PATCH] Add "Copy" button to file view of raw text (#21629)
If a raw text file is displayed, a copy button of the text is enabled.
* Closes #12866
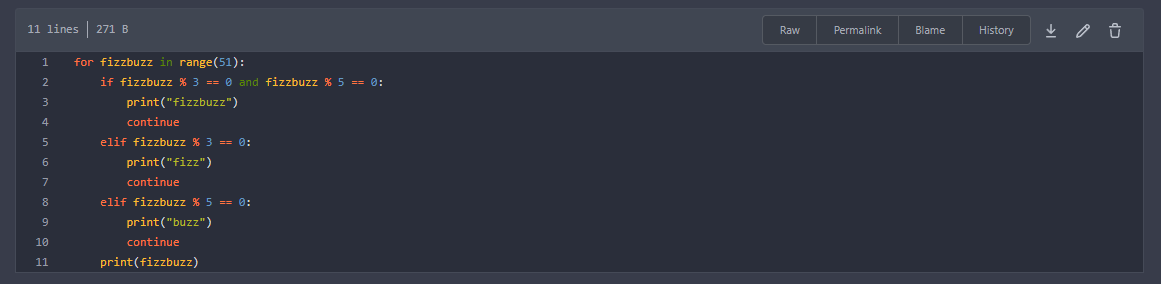
### Before

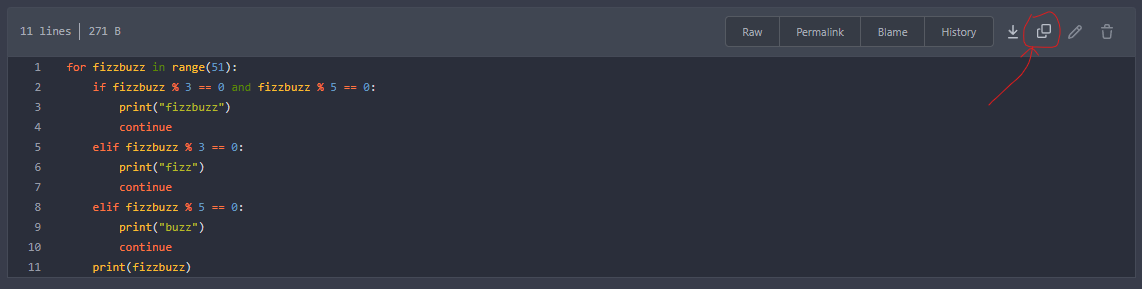
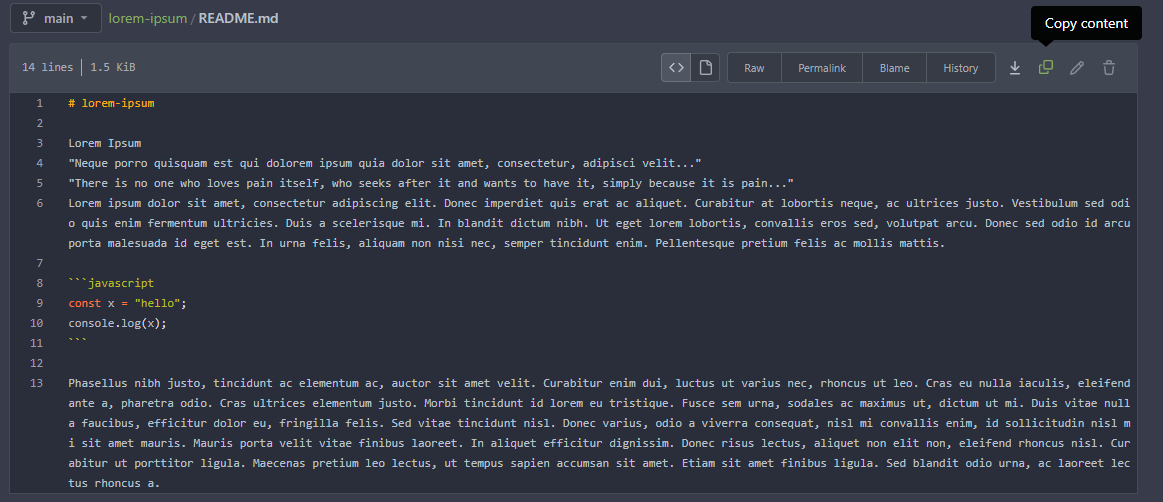
### After

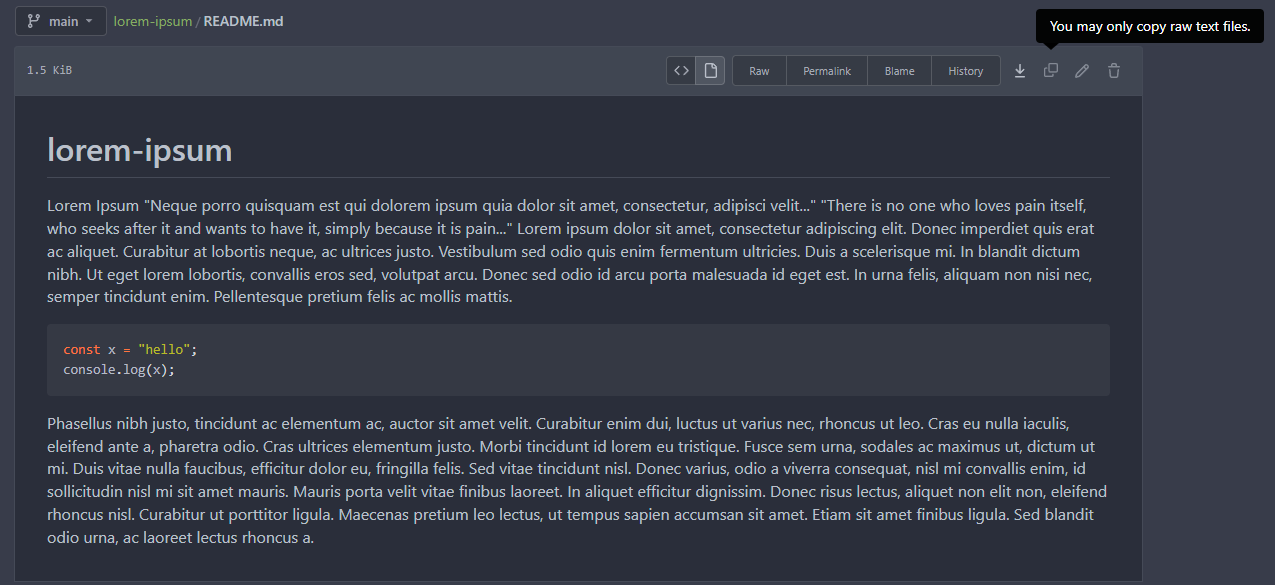
#### Rendered files and binaries have their button disabled


Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
options/locale/locale_en-US.ini | 2 ++
templates/repo/view_file.tmpl | 5 +++++
web_src/js/features/repo-code.js | 17 ++++++++++++++++-
3 files changed, 23 insertions(+), 1 deletion(-)
diff --git a/options/locale/locale_en-US.ini b/options/locale/locale_en-US.ini
index 32da24b6b0..e610bc6b28 100644
--- a/options/locale/locale_en-US.ini
+++ b/options/locale/locale_en-US.ini
@@ -88,6 +88,7 @@ edit = Edit
copy = Copy
copy_url = Copy URL
+copy_content = Copy content
copy_branch = Copy branch name
copy_success = Copied!
copy_error = Copy failed
@@ -1090,6 +1091,7 @@ editor.cannot_edit_non_text_files = Binary files cannot be edited in the web int
editor.edit_this_file = Edit File
editor.this_file_locked = File is locked
editor.must_be_on_a_branch = You must be on a branch to make or propose changes to this file.
+editor.only_copy_raw = You may only copy raw text files.
editor.fork_before_edit = You must fork this repository to make or propose changes to this file.
editor.delete_this_file = Delete File
editor.must_have_write_access = You must have write access to make or propose changes to this file.
diff --git a/templates/repo/view_file.tmpl b/templates/repo/view_file.tmpl
index 2b4f279cb6..60d2a812de 100644
--- a/templates/repo/view_file.tmpl
+++ b/templates/repo/view_file.tmpl
@@ -60,6 +60,11 @@
{{end}}
</div>
<a download href="{{$.RawFileLink}}"><span class="btn-octicon tooltip" data-content="{{.locale.Tr "repo.download_file"}}" data-position="bottom center">{{svg "octicon-download"}}</span></a>
+ {{if or .IsMarkup .IsRenderedHTML (not .IsTextSource)}}
+ <span class="btn-octicon tooltip disabled" id="copy-file-content" data-content="{{.locale.Tr "repo.editor.only_copy_raw"}}" aria-label="{{.locale.Tr "repo.editor.only_copy_raw"}}">{{svg "octicon-copy" 14}}</span>
+ {{else}}
+ <a class="btn-octicon tooltip" id="copy-file-content" data-content="{{.locale.Tr "copy_content"}}" aria-label="{{.locale.Tr "copy_content"}}">{{svg "octicon-copy" 14}}</a>
+ {{end}}
{{if .Repository.CanEnableEditor}}
{{if .CanEditFile}}
<a href="{{.RepoLink}}/_edit/{{PathEscapeSegments .BranchName}}/{{PathEscapeSegments .TreePath}}"><span class="btn-octicon tooltip" data-content="{{.EditFileTooltip}}" data-position="bottom center">{{svg "octicon-pencil"}}</span></a>
diff --git a/web_src/js/features/repo-code.js b/web_src/js/features/repo-code.js
index 002a25f6ed..ad27036372 100644
--- a/web_src/js/features/repo-code.js
+++ b/web_src/js/features/repo-code.js
@@ -1,9 +1,11 @@
import $ from 'jquery';
import {svg} from '../svg.js';
import {invertFileFolding} from './file-fold.js';
-import {createTippy} from '../modules/tippy.js';
+import {createTippy, showTemporaryTooltip} from '../modules/tippy.js';
import {copyToClipboard} from './clipboard.js';
+const {i18n} = window.config;
+
function changeHash(hash) {
if (window.history.pushState) {
window.history.pushState(null, null, hash);
@@ -110,6 +112,18 @@ function showLineButton() {
});
}
+function initCopyFileContent() {
+ // get raw text for copy content button, at the moment, only one button (and one related file content) is supported.
+ const copyFileContent = document.querySelector('#copy-file-content');
+ if (!copyFileContent) return;
+
+ copyFileContent.addEventListener('click', async () => {
+ const text = Array.from(document.querySelectorAll('.file-view .lines-code')).map((el) => el.textContent).join('');
+ const success = await copyToClipboard(text);
+ showTemporaryTooltip(copyFileContent, success ? i18n.copy_success : i18n.copy_error);
+ });
+}
+
export function initRepoCodeView() {
if ($('.code-view .lines-num').length > 0) {
$(document).on('click', '.lines-num span', function (e) {
@@ -185,4 +199,5 @@ export function initRepoCodeView() {
if (!success) return;
document.querySelector('.code-line-button')?._tippy?.hide();
});
+ initCopyFileContent();
}