From ca84a61761dc78fea7afe5a692deac7db5368dff Mon Sep 17 00:00:00 2001
From: yp05327 <576951401@qq.com>
Date: Sat, 4 Mar 2023 14:41:37 +0900
Subject: [PATCH] Add run status in action view page (#23212)
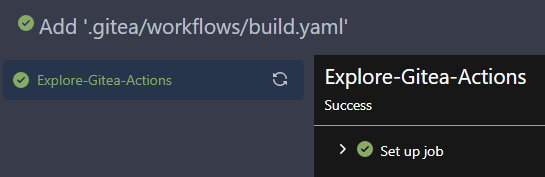
Before:


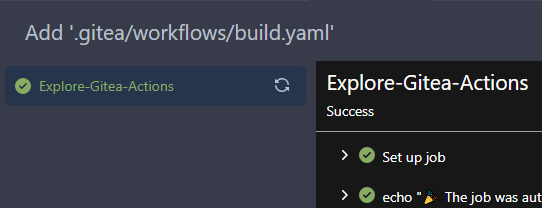
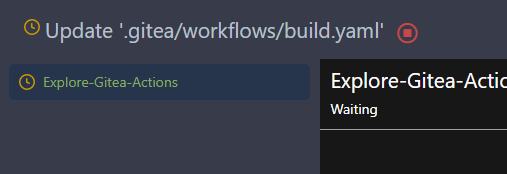
After:


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
---
routers/web/repo/actions/view.go | 2 ++
web_src/js/components/RepoActionView.vue | 15 +++++++++++++--
2 files changed, 15 insertions(+), 2 deletions(-)
diff --git a/routers/web/repo/actions/view.go b/routers/web/repo/actions/view.go
index dd2750f905..5569709368 100644
--- a/routers/web/repo/actions/view.go
+++ b/routers/web/repo/actions/view.go
@@ -51,6 +51,7 @@ type ViewResponse struct {
Run struct {
Link string `json:"link"`
Title string `json:"title"`
+ Status string `json:"status"`
CanCancel bool `json:"canCancel"`
CanApprove bool `json:"canApprove"` // the run needs an approval and the doer has permission to approve
Done bool `json:"done"`
@@ -111,6 +112,7 @@ func ViewPost(ctx *context_module.Context) {
resp.State.Run.CanApprove = run.NeedApproval && ctx.Repo.CanWrite(unit.TypeActions)
resp.State.Run.Done = run.Status.IsDone()
resp.State.Run.Jobs = make([]*ViewJob, 0, len(jobs)) // marshal to '[]' instead fo 'null' in json
+ resp.State.Run.Status = run.Status.String()
for _, v := range jobs {
resp.State.Run.Jobs = append(resp.State.Run.Jobs, &ViewJob{
ID: v.ID,
diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue
index 762067f523..a5c12c754e 100644
--- a/web_src/js/components/RepoActionView.vue
+++ b/web_src/js/components/RepoActionView.vue
@@ -2,7 +2,13 @@
<div class="action-view-container">
<div class="action-view-header">
<div class="action-info-summary">
- {{ run.title }}
+ <SvgIcon name="octicon-check-circle-fill" size="20" class="green" v-if="run.status === 'success'"/>
+ <SvgIcon name="octicon-clock" size="20" class="ui text yellow" v-else-if="run.status === 'waiting'"/>
+ <SvgIcon name="octicon-meter" size="20" class="ui text yellow" class-name="job-status-rotate" v-else-if="run.status === 'running'"/>
+ <SvgIcon name="octicon-x-circle-fill" size="20" class="red" v-else/>
+ <div class="action-title">
+ {{ run.title }}
+ </div>
<button class="run_approve" @click="approveRun()" v-if="run.canApprove">
<i class="play circle outline icon"/>
</button>
@@ -99,6 +105,7 @@ const sfc = {
run: {
link: '',
title: '',
+ status: '',
canCancel: false,
canApprove: false,
done: false,
@@ -327,7 +334,11 @@ export function initRepositoryActionView() {
.action-info-summary {
font-size: 150%;
height: 20px;
- padding: 0 10px;
+ display: flex;
+
+ .action-title {
+ padding: 0 5px;
+ }
}
// ================