From 4aec1f87a4affe606e96e27c2e8660092aac3afb Mon Sep 17 00:00:00 2001
From: yp05327 <576951401@qq.com>
Date: Fri, 12 May 2023 17:00:17 +0900
Subject: [PATCH] Remove highlight in repo list (#24675)
Before:

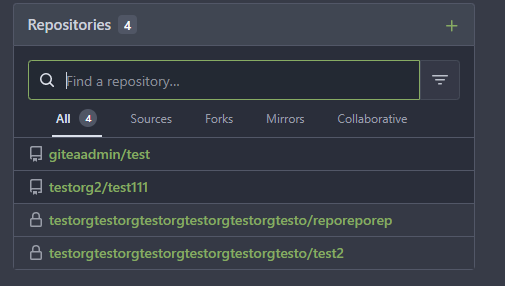
After:

private or internal repos have `lock` icon, no need to add highlights to
them.
---
web_src/css/dashboard.css | 4 ----
web_src/js/components/DashboardRepoList.vue | 2 +-
2 files changed, 1 insertion(+), 5 deletions(-)
diff --git a/web_src/css/dashboard.css b/web_src/css/dashboard.css
index 4512367dc7..6048c0cdad 100644
--- a/web_src/css/dashboard.css
+++ b/web_src/css/dashboard.css
@@ -171,10 +171,6 @@
border-bottom: 1px solid var(--color-secondary);
}
-.feeds .list ul li.private {
- background-color: var(--color-box-body-highlight);
-}
-
.feeds .list ul li .repo-list-link {
padding: 6px 1em;
display: block;
diff --git a/web_src/js/components/DashboardRepoList.vue b/web_src/js/components/DashboardRepoList.vue
index 5cedbcb000..161fca9414 100644
--- a/web_src/js/components/DashboardRepoList.vue
+++ b/web_src/js/components/DashboardRepoList.vue
@@ -70,7 +70,7 @@
</div>
<div v-if="repos.length" class="ui attached table segment gt-rounded-bottom">
<ul class="repo-owner-name-list">
- <li v-for="repo in repos" :class="{'private': repo.private || repo.internal}" :key="repo.id">
+ <li v-for="repo in repos" :key="repo.id">
<a class="repo-list-link gt-df gt-ac gt-sb" :href="repo.link">
<div class="item-name gt-df gt-ac gt-f1">
<svg-icon :name="repoIcon(repo)" :size="16" class-name="gt-mr-2"/>