From 4a08726c96c25a54af0cedea552bc1daaeefd224 Mon Sep 17 00:00:00 2001
From: Yarden Shoham <git@yardenshoham.com>
Date: Sun, 25 Feb 2024 06:42:29 +0200
Subject: [PATCH] Remove jQuery AJAX from the markdown editor preview (#29384)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the markdown editor preview button functionality and it works
as before
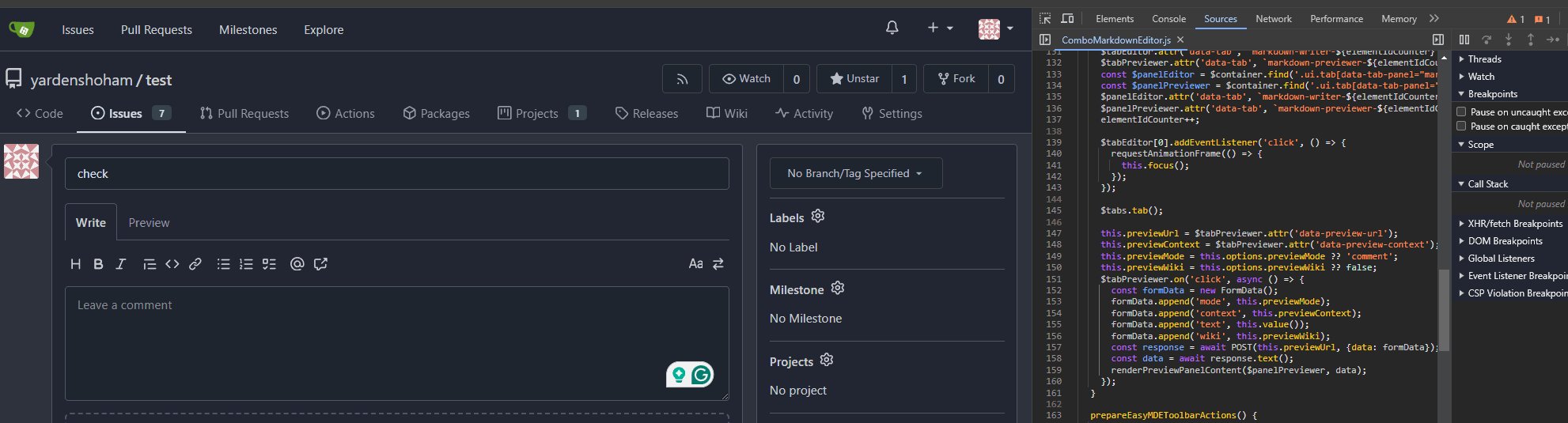
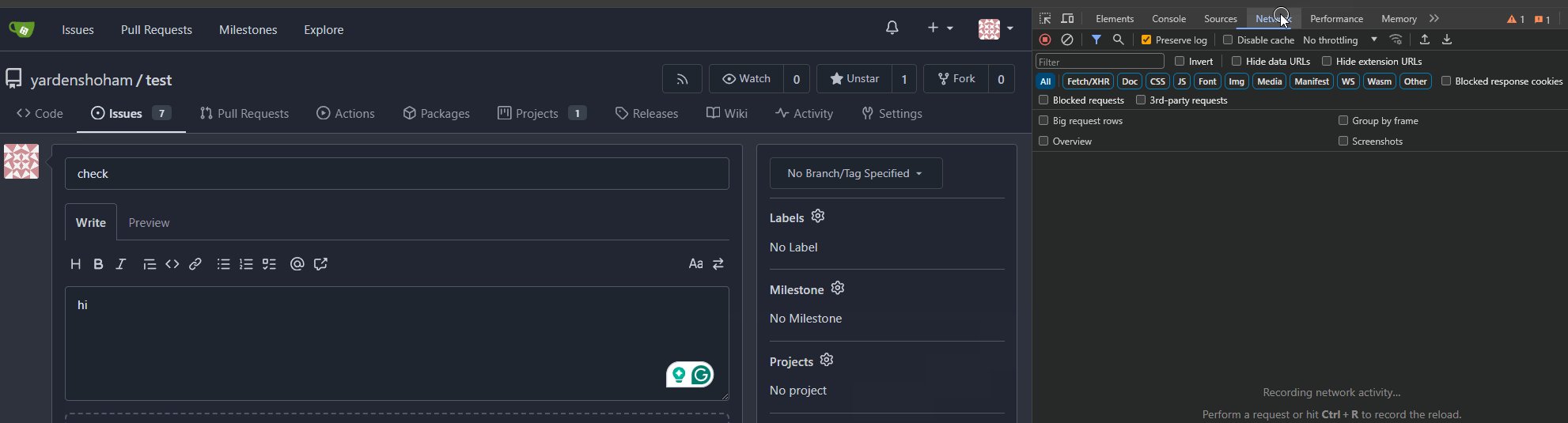
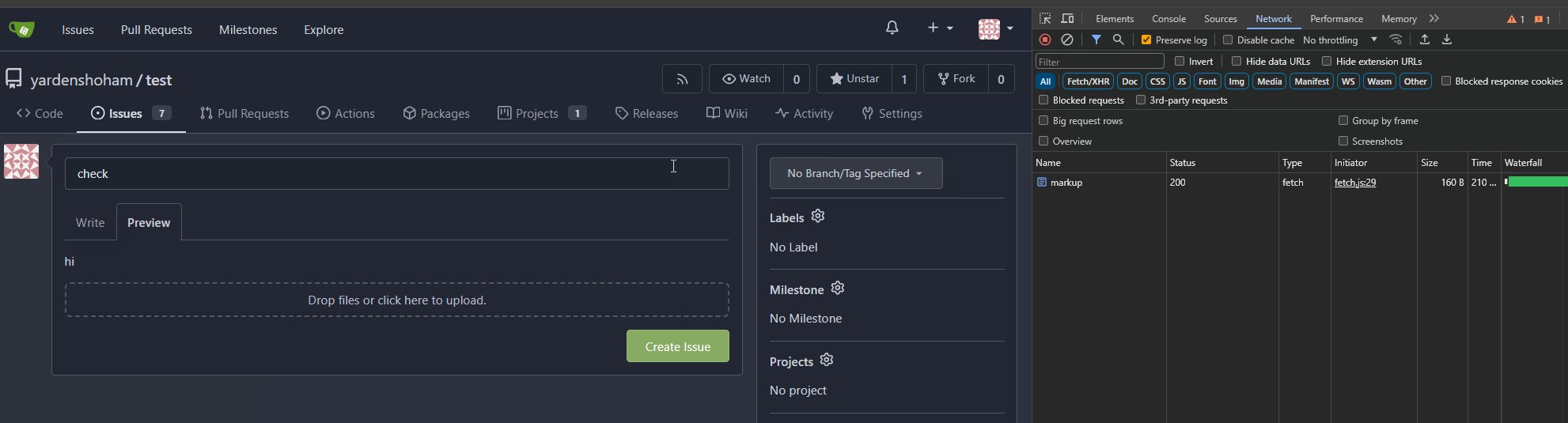
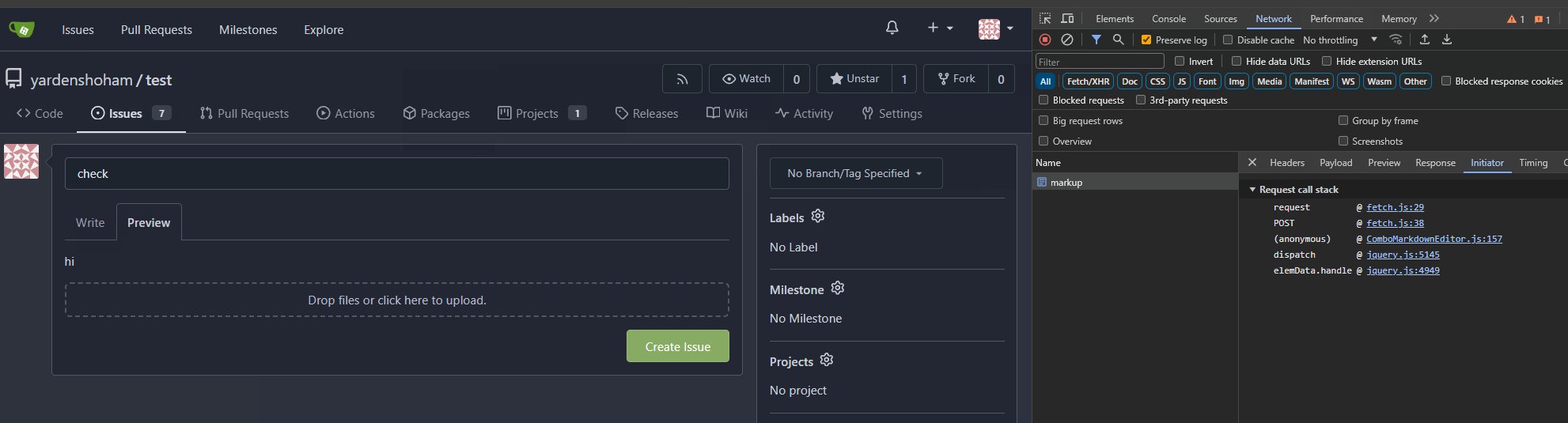
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 1f6de13897fa0ac74087b2d1ec00cbef06caf2f7)
---
.../js/features/comp/ComboMarkdownEditor.js | 20 +++++++++----------
1 file changed, 10 insertions(+), 10 deletions(-)
diff --git a/web_src/js/features/comp/ComboMarkdownEditor.js b/web_src/js/features/comp/ComboMarkdownEditor.js
index d209f11ab2..4c973358e3 100644
--- a/web_src/js/features/comp/ComboMarkdownEditor.js
+++ b/web_src/js/features/comp/ComboMarkdownEditor.js
@@ -9,6 +9,7 @@ import {renderPreviewPanelContent} from '../repo-editor.js';
import {easyMDEToolbarActions} from './EasyMDEToolbarActions.js';
import {initTextExpander} from './TextExpander.js';
import {showErrorToast} from '../../modules/toast.js';
+import {POST} from '../../modules/fetch.js';
let elementIdCounter = 0;
@@ -147,16 +148,15 @@ class ComboMarkdownEditor {
this.previewContext = $tabPreviewer.attr('data-preview-context');
this.previewMode = this.options.previewMode ?? 'comment';
this.previewWiki = this.options.previewWiki ?? false;
- $tabPreviewer.on('click', () => {
- $.post(this.previewUrl, {
- _csrf: window.config.csrfToken,
- mode: this.previewMode,
- context: this.previewContext,
- text: this.value(),
- wiki: this.previewWiki,
- }, (data) => {
- renderPreviewPanelContent($panelPreviewer, data);
- });
+ $tabPreviewer.on('click', async () => {
+ const formData = new FormData();
+ formData.append('mode', this.previewMode);
+ formData.append('context', this.previewContext);
+ formData.append('text', this.value());
+ formData.append('wiki', this.previewWiki);
+ const response = await POST(this.previewUrl, {data: formData});
+ const data = await response.text();
+ renderPreviewPanelContent($panelPreviewer, data);
});
}