From 1069472c0cd6bd0b6c3b0b1c6c8b9b149aff9ead Mon Sep 17 00:00:00 2001
From: hiifong <i@hiif.ong>
Date: Tue, 27 Jun 2023 16:45:43 +0800
Subject: [PATCH] Fix input `line-height` cutting off `g` (#25334)
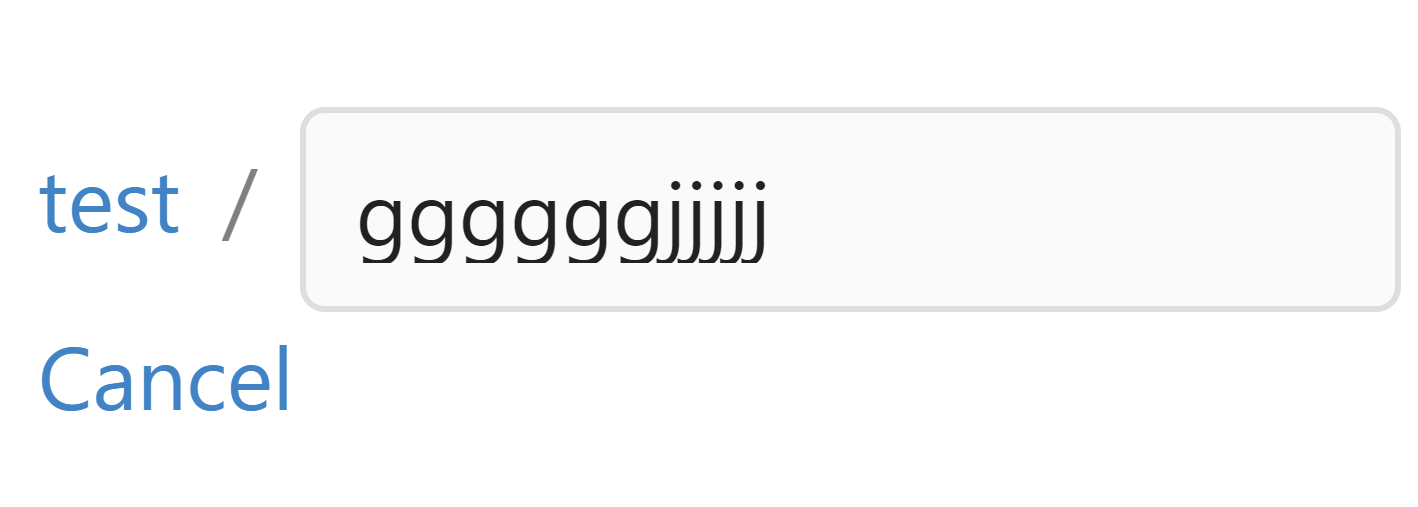
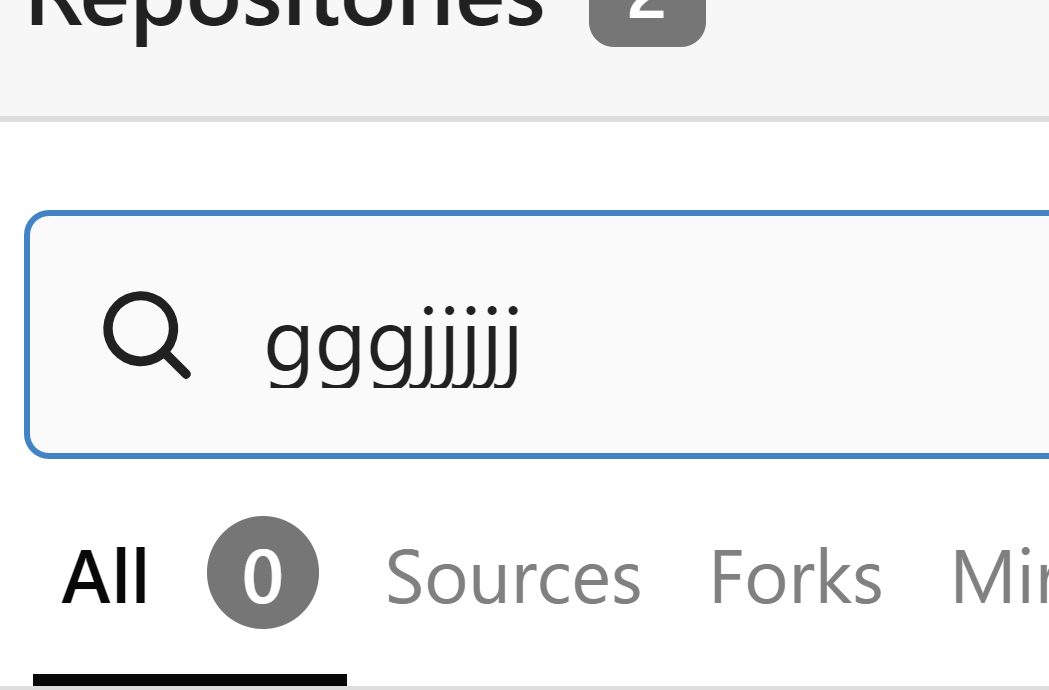
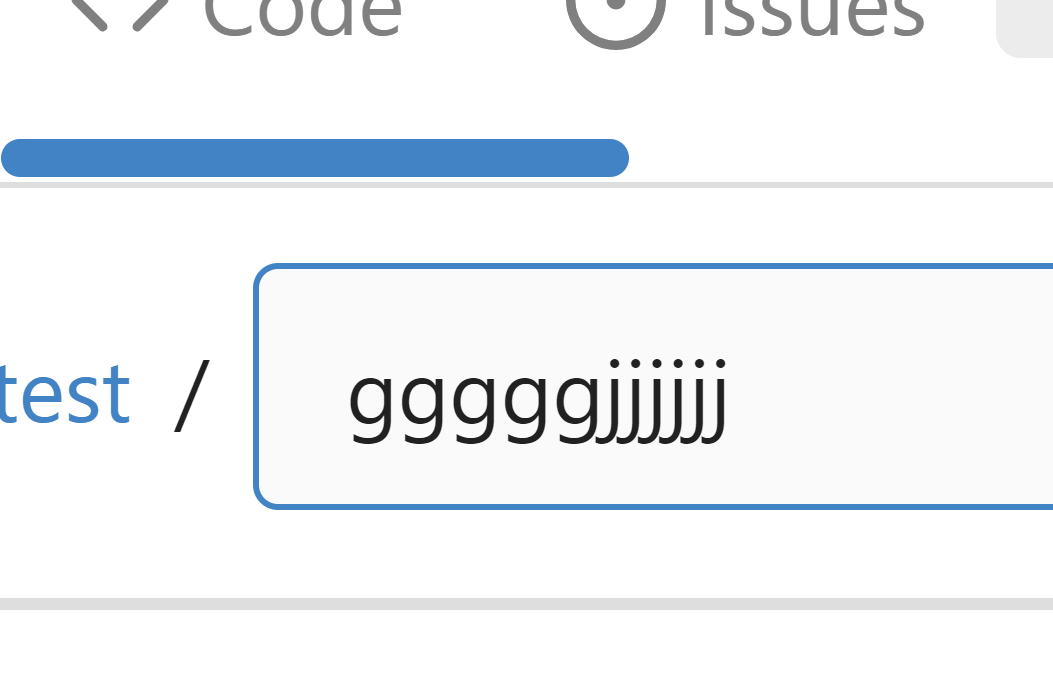
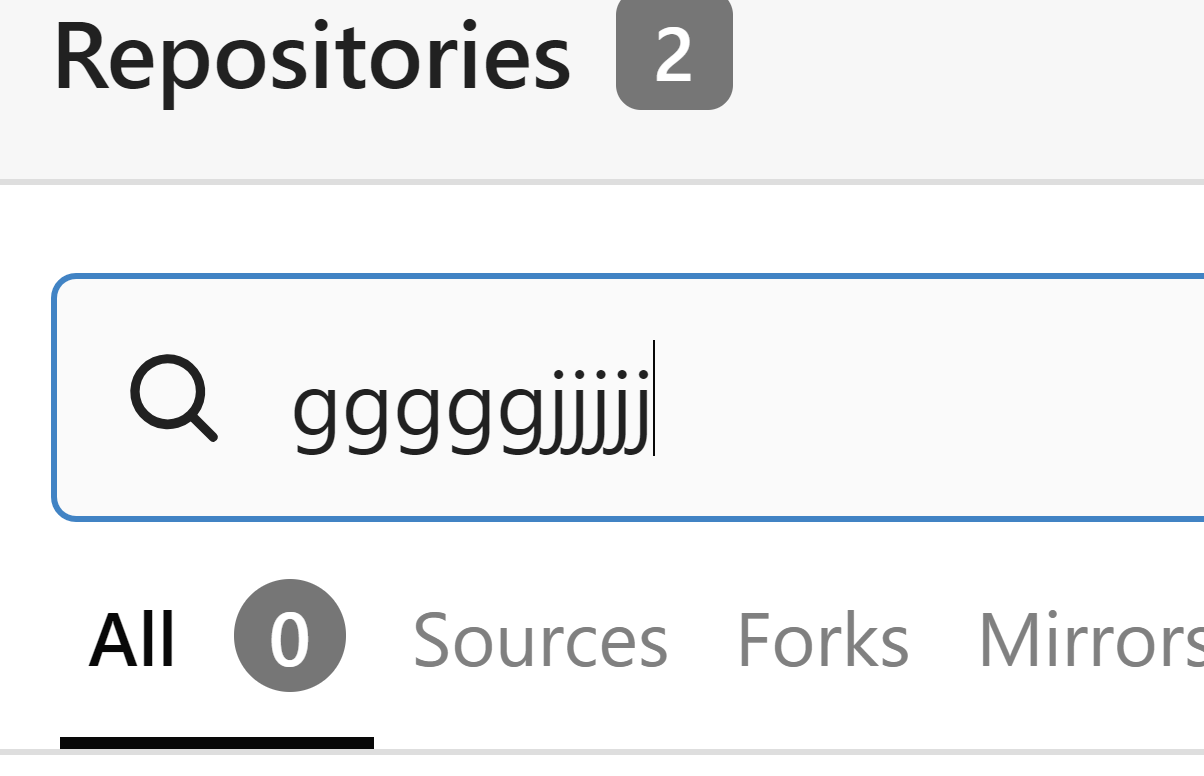
Fix the incomplete display of input text
Before:


After:


---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
---
web_src/css/base.css | 5 +++++
1 file changed, 5 insertions(+)
diff --git a/web_src/css/base.css b/web_src/css/base.css
index 2d649cb511..4e2cd373d7 100644
--- a/web_src/css/base.css
+++ b/web_src/css/base.css
@@ -471,6 +471,11 @@ a.label,
padding-top: 15px !important;
}
+/* fix Fomantic's line-height cutting off "g" on Windows Chrome with Segoe UI */
+.ui.input > input {
+ line-height: 1.3;
+}
+
.ui.input.focus > input,
.ui.input > input:focus {
border-color: var(--color-primary);