From 0c79a655d42dabc0eb2941efbc44548716fe6913 Mon Sep 17 00:00:00 2001
From: Denys Konovalov <privat@denyskon.de>
Date: Wed, 31 May 2023 00:28:25 +0200
Subject: [PATCH] various style fixes (#25008)
- fixing various style issues (border color/radius, margin)
- added indent at some radio input blocks
---
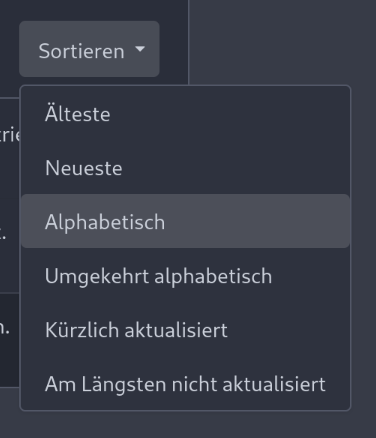
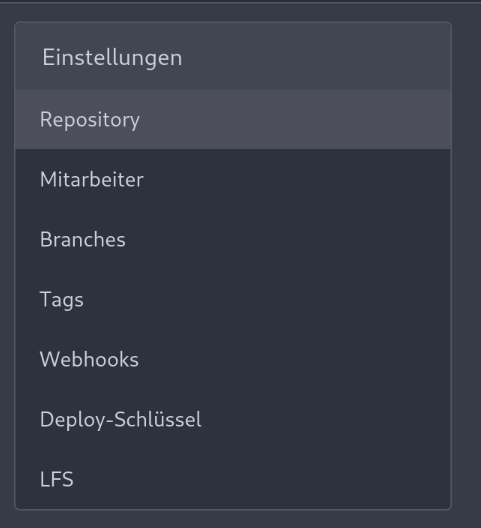
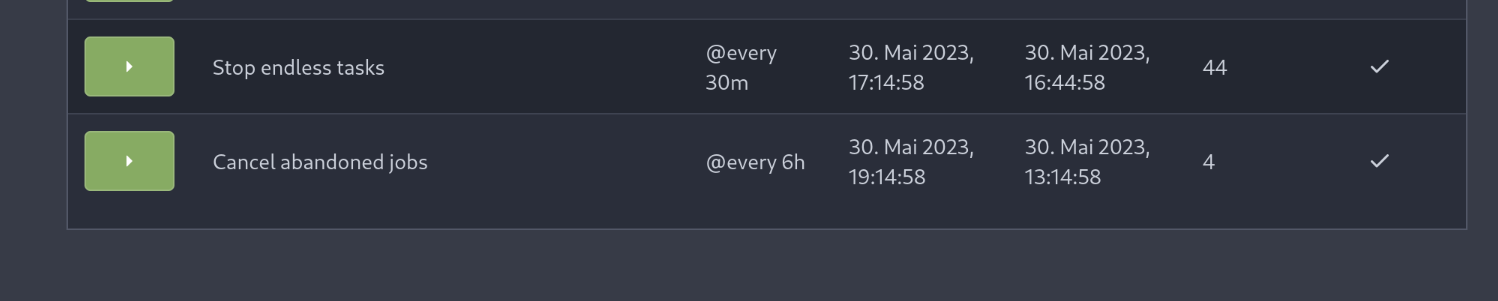
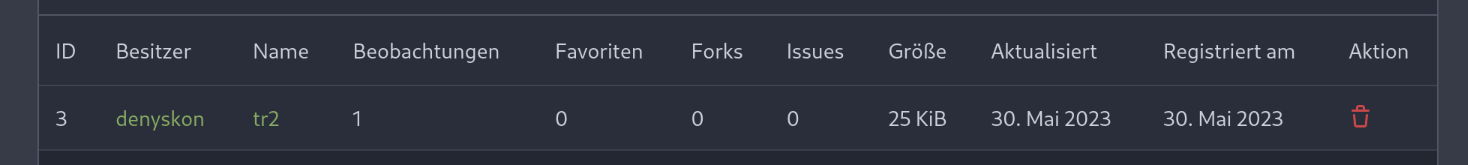
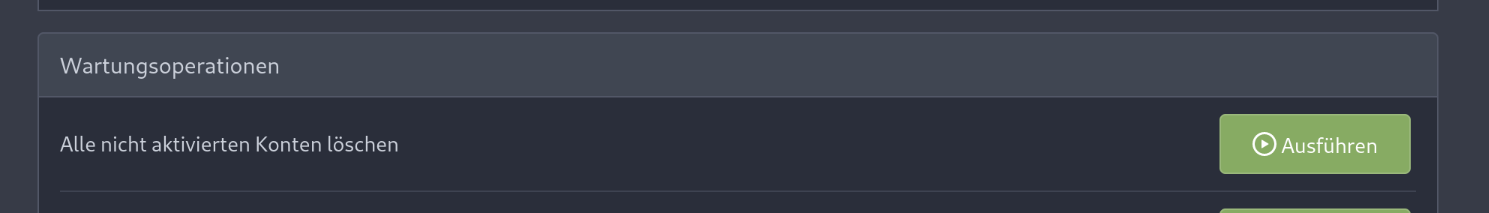
### Before:







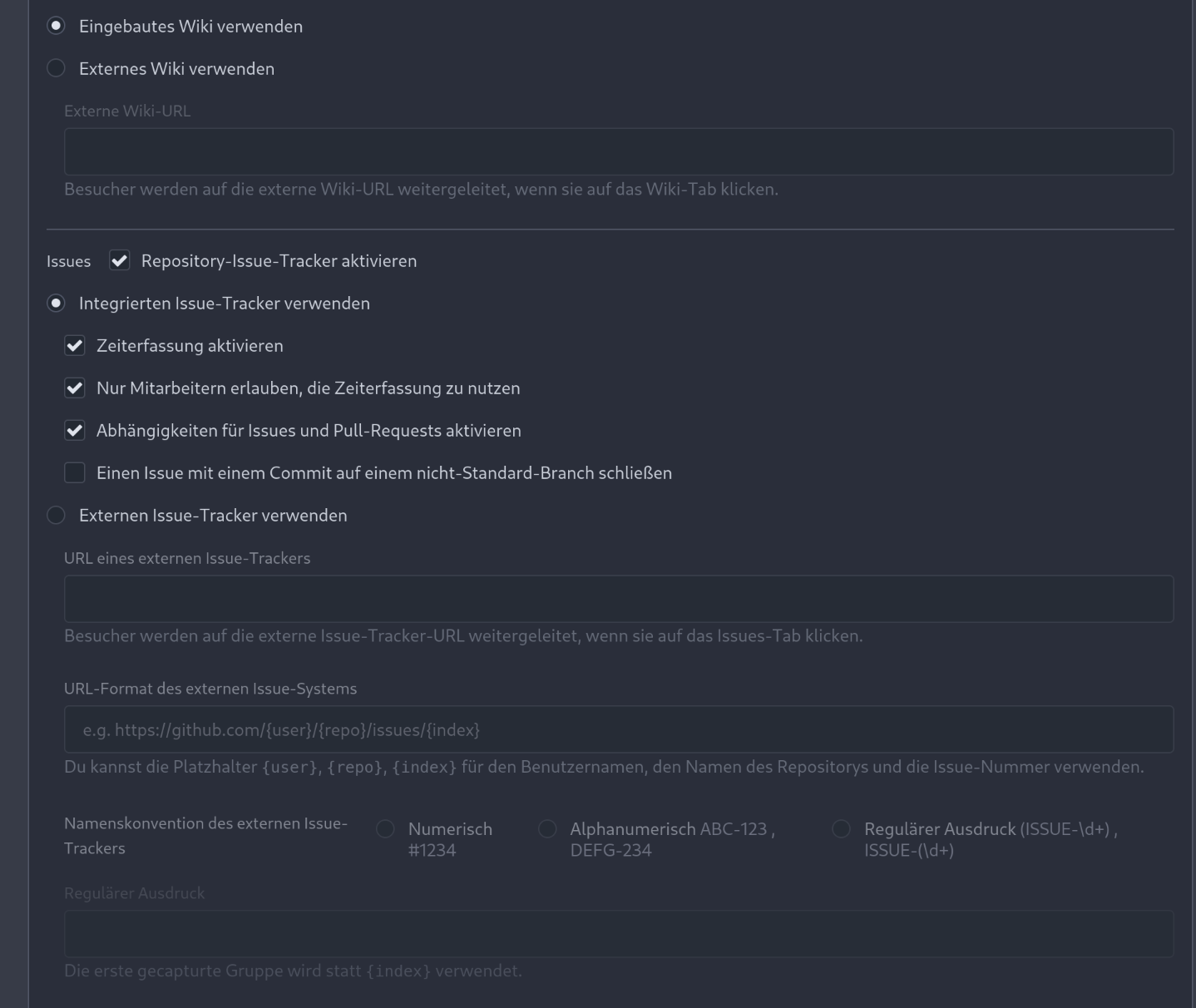
### After:







---------
Co-authored-by: silverwind <me@silverwind.io>
---
templates/admin/cron.tmpl | 2 +-
templates/admin/dashboard.tmpl | 2 +-
templates/admin/user/edit.tmpl | 4 ++--
templates/repo/settings/options.tmpl | 6 +++---
templates/user/settings/profile.tmpl | 4 ++--
web_src/css/base.css | 4 +++-
6 files changed, 12 insertions(+), 10 deletions(-)
diff --git a/templates/admin/cron.tmpl b/templates/admin/cron.tmpl
index fe3c88aec1..c154619435 100644
--- a/templates/admin/cron.tmpl
+++ b/templates/admin/cron.tmpl
@@ -5,7 +5,7 @@
</h4>
<div class="ui attached table segment">
<form method="post" action="{{AppSubUrl}}/admin">
- <table class="ui very basic striped table unstackable">
+ <table class="ui very basic striped table unstackable gt-mb-0">
<thead>
<tr>
<th></th>
diff --git a/templates/admin/dashboard.tmpl b/templates/admin/dashboard.tmpl
index 91a84aebf5..e7d986ee17 100644
--- a/templates/admin/dashboard.tmpl
+++ b/templates/admin/dashboard.tmpl
@@ -19,7 +19,7 @@
<div class="ui attached table segment">
<form method="post" action="{{AppSubUrl}}/admin">
{{.CsrfTokenHtml}}
- <table class="ui very basic table gt-px-4">
+ <table class="ui very basic table gt-mt-0 gt-px-4">
<tbody>
<tr>
<td>{{.locale.Tr "admin.dashboard.delete_inactive_accounts"}}</td>
diff --git a/templates/admin/user/edit.tmpl b/templates/admin/user/edit.tmpl
index 6130c38d98..4e982234de 100644
--- a/templates/admin/user/edit.tmpl
+++ b/templates/admin/user/edit.tmpl
@@ -166,7 +166,7 @@
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
</div>
</div>
- <div class="field {{if .Err_Gravatar}}error{{end}}">
+ <div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
<input id="gravatar" name="gravatar" value="{{.User.AvatarEmail}}">
</div>
@@ -179,7 +179,7 @@
</div>
</div>
- <div class="inline field">
+ <div class="inline field gt-pl-4">
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
</div>
diff --git a/templates/repo/settings/options.tmpl b/templates/repo/settings/options.tmpl
index 18a5b04463..e54c8a23a2 100644
--- a/templates/repo/settings/options.tmpl
+++ b/templates/repo/settings/options.tmpl
@@ -330,7 +330,7 @@
<label>{{.locale.Tr "repo.settings.use_external_wiki"}}</label>
</div>
</div>
- <div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
+ <div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalWiki)}}disabled{{end}}" id="external_wiki_box">
<label for="external_wiki_url">{{.locale.Tr "repo.settings.external_wiki_url"}}</label>
<input id="external_wiki_url" name="external_wiki_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalWiki).ExternalWikiConfig.ExternalWikiURL}}">
<p class="help">{{.locale.Tr "repo.settings.external_wiki_url_desc"}}</p>
@@ -362,7 +362,7 @@
<label>{{.locale.Tr "repo.settings.use_internal_issue_tracker"}}</label>
</div>
</div>
- <div class="field {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
+ <div class="field gt-pl-4 {{if (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="internal_issue_box">
{{if .Repository.CanEnableTimetracker}}
<div class="field">
<div class="ui checkbox">
@@ -398,7 +398,7 @@
<label>{{.locale.Tr "repo.settings.use_external_issue_tracker"}}</label>
</div>
</div>
- <div class="field {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
+ <div class="field gt-pl-4 {{if not (.Repository.UnitEnabled $.Context $.UnitTypeExternalTracker)}}disabled{{end}}" id="external_issue_box">
<div class="field">
<label for="external_tracker_url">{{.locale.Tr "repo.settings.external_tracker_url"}}</label>
<input id="external_tracker_url" name="external_tracker_url" type="url" value="{{(.Repository.MustGetUnit $.Context $.UnitTypeExternalTracker).ExternalTrackerConfig.ExternalTrackerURL}}">
diff --git a/templates/user/settings/profile.tmpl b/templates/user/settings/profile.tmpl
index e6ba283a0c..a581b13bd5 100644
--- a/templates/user/settings/profile.tmpl
+++ b/templates/user/settings/profile.tmpl
@@ -105,7 +105,7 @@
<label>{{.locale.Tr "settings.lookup_avatar_by_mail"}}</label>
</div>
</div>
- <div class="field {{if .Err_Gravatar}}error{{end}}">
+ <div class="field gt-pl-4 {{if .Err_Gravatar}}error{{end}}">
<label for="gravatar">Avatar {{.locale.Tr "email"}}</label>
<input id="gravatar" name="gravatar" value="{{.SignedUser.AvatarEmail}}">
</div>
@@ -118,7 +118,7 @@
</div>
</div>
- <div class="inline field">
+ <div class="inline field gt-pl-4">
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
</div>
diff --git a/web_src/css/base.css b/web_src/css/base.css
index 9bee0e4dcb..3c32eb6045 100644
--- a/web_src/css/base.css
+++ b/web_src/css/base.css
@@ -556,7 +556,7 @@ a.label,
color: var(--color-text-light-3);
}
-.ui.menu .item::before {
+.ui.menu .item::before, .ui.vertical.menu .item::before {
background: var(--color-secondary);
}
@@ -606,6 +606,7 @@ a.label,
.ui.dropdown .menu .active.item {
color: var(--color-text);
background: var(--color-active);
+ border-radius: 0;
font-weight: var(--font-weight-normal);
}
@@ -850,6 +851,7 @@ a.label,
.ui.table > thead > tr > th {
background: var(--color-box-header);
+ border-color: var(--color-secondary);
color: var(--color-text);
}